Barrierefreiheit von Websites: Neue gesetzliche Vorgaben ab Juni 2025
Ab dem 28. Juni 2025 treten neue gesetzliche Regelungen zur Barrierefreiheit von Websites in Kraft. Sie basieren auf der EU-Richtlinie 2019/882 (European Accessibility Act, EAA) und werden in Deutschland durch das Barrierefreiheitsstärkungsgesetz (BFSG) umgesetzt. Diese Vorschriften betreffen private Unternehmen also Einzelunternehmen, Kapitalgesellschaften, KMU und Konzerne, die digitale Dienstleistungen und Produkte anbieten. Öffentliche Stellen müssen schon seit der EU-Richtlinie 2016/2102 ihre Websites barrierefrei gestalten.
Inhaltsverzeichnis
- 1. Wer ist betroffen?
- 2. Welche Anforderungen gelten ab 2025?
- 3. WCAG 2.1 AA: Die technischen Standards
- 4. Gibt es eine Übergangsfrist?
- 5. Was gilt für bestehende Websites?
- 6. Verpflichtung zur Erklärung zur Barrierefreiheit
- 7. Gilt das EU-weit?
- 8. Fazit: Jetzt handeln!
1. Wer ist betroffen?
Die neuen Regelungen gelten für alle privaten Unternehmen, die digitale Produkte oder Dienstleistungen für Verbraucher anbieten. Dazu gehören insbesondere:
- Online-Shops
- Firmen-Webseiten (Corporate Websites)
- Websites von Dienstleistern (z. B. Agenturen, Banken, Versicherungen)
- Buchungsplattformen für Reisen, Hotels und Veranstaltungen
- Streaming-Dienste
Ausgenommen sind Kleinstunternehmen mit weniger als 10 Mitarbeitern und einem Jahresumsatz oder einer Bilanzsumme von unter 2 Millionen Euro (nur für Dienstleistungen, nicht für Produkte).
Wichtig: Fehlende Barrierefreiheit kann zu Abmahnungen und gesetzlichen Strafen führen, insbesondere nach den neuen Vorschriften ab Juni 2025. Eine barrierefreie Website verbessert nicht nur die Zugänglichkeit für Menschen mit Behinderungen, sondern auch die Benutzerfreundlichkeit insgesamt und das SEO-Ranking.
2. Welche Anforderungen gelten ab 2025?
Um die Barrierefreiheit sicherzustellen, müssen Websites ab dem 28. Juni 2025 folgende Anforderungen erfüllen:
✅ Einhaltung der Web Content Accessibility Guidelines (WCAG) 2.1 auf Konformitätsstufe AA
Diese Richtlinien decken verschiedene Aspekte der Barrierefreiheit ab, wie z.B. wahrnehmbare Inhalte, Bedienbarkeit, Verständlichkeit und Robustheit.
✅ Bereitstellung einer Erklärung zur Barrierefreiheit
Betreiber sind verpflichtet, eine leicht auffindbare und verständliche Erklärung zur Barrierefreiheit auf ihrer Website bereitzustellen. Diese sollte den aktuellen Stand der Barrierefreiheit der Website beschreiben und Kontaktmöglichkeiten für Feedback bieten.
✅ Einrichtung eines Feedback-Mechanismus für Nutzer
Nutzer müssen die Möglichkeit haben, Barrieren zu melden und Feedback zur Barrierefreiheit der Website zu geben. Betreiber sollten sicherstellen, dass sie auf dieses Feedback zeitnah reagieren.
✅ Barrierefreie Nutzung für Screenreader, Tastaturbedienung und mobile Endgeräte
3. WCAG 2.1 AA: Die technischen Standards
Die WCAG 2.1 Konformitätsstufe AA sind der internationale Standard für barrierefreie Websites. Sie basieren auf vier Prinzipien:
1. Wahrnehmbarkeit
Inhalte müssen so gestaltet sein, dass sie von allen Nutzern wahrgenommen werden können, unabhängig von Einschränkungen der Sinne.
- Textalternativen für Nicht-Text-Inhalte
✅ Bilder, Grafiken, Diagramme müssen Alternativtexte (Alt-Tags) haben.
✅ Audiovisuelle Inhalte benötigen Untertitel oder Transkriptionen.
- Anpassbare Inhalte
✅ Nutzer müssen Farben, Schriftgrößen oder Kontraste ändern können.
✅ Kein ausschließlich auf Farben basierender Informationsgehalt (z. B. grüne und rote Buttons ohne Text).
- Unterscheidbare Inhalte
✅ Kontrastverhältnis von mindestens 4.5:1 (Text zu Hintergrund).
✅ Keine Verwendung von zu kleinen Schriftgrößen oder schwer lesbaren Schriften.
2. Bedienbarkeit
Die Navigation und Interaktion mit der Website muss für alle Nutzer einfach sein.
- Tastaturzugänglichkeit
✅ Die gesamte Website muss ohne Maus und nur mit der Tastatur bedienbar sein.
✅ Kein Element darf durch eine Tastatureingabe blockiert werden. - Genügend Zeit für Inhalte
✅ Nutzer müssen genug Zeit haben, um Inhalte zu lesen oder Eingaben zu machen
✅ Kein automatisches Weiterleiten oder Verschwinden von Inhalten ohne Nutzerkontrolle. - Vermeidung von Sehstörungen und Anfällen
✅ Kein Flackern oder Blinken mit mehr als 3 Blitzen pro Sekunde, um Epilepsierisiken zu vermeiden. - Einfache Navigation
✅ Klare, einheitliche Navigationsstrukturen.
✅ Möglichkeit, Abschnitte zu überspringen (z. B. „Zum Hauptinhalt springen“-Links).
3. Verständlichkeit
Die Informationen und Bedienung der Website müssen leicht verständlich sein.
- Lesbare Texte
✅ Klar verständliche Sprache, keine komplizierten Fachbegriffe oder Abkürzungen ohne Erklärung.
✅ Möglichkeit zur Bereitstellung einer einfachen Sprachversion. - Vorhersehbare Funktionalität
✅ Keine unerwarteten Änderungen oder Verschiebungen von Elementen ohne Nutzerinteraktion
✅ Einheitliche Navigation auf allen Seiten der Website. - Hilfe bei Eingaben
✅ Klare Fehlermeldungen mit verständlichen Anweisungen zur Korrektur.
✅ Auto-Korrekturen nur mit Zustimmung des Nutzers.
4. Robustheit
Die Website muss mit verschiedenen Browsern, Technologien und Hilfsmitteln kompatibel sein.
- Kompatibilität mit Screenreadern & Assistenztechnologien
✅ Saubere HTML- und ARIA-Attribute zur Unterstützung von Screenreadern.
✅ Keine nicht-standardisierten oder veralteten Technologien ohne alternative Zugänglichkeit. - Sauberer Code
✅ Strukturierter HTML- und CSS-Code ohne Fehler.
✅ Richtige Verwendung von Überschriften (h1, h2, h3), Listen (ul, ol), Tabellen (table mit th, td).
Zusätzliche Anforderungen für WCAG 2.1 (neu gegenüber WCAG 2.0)
- Verbesserte Barrierefreiheit für mobile Geräte.
- Anpassbare Zeilenabstände für bessere Lesbarkeit.
- Unterstützung für Sprachsteuerung und Gesten.
4. Gibt es eine Übergangsfrist?
Für bestehende Websites gibt es eine Übergangsregelung:
- Bestandsdienste (Websites und digitale Angebote, die vor dem 28. Juni 2025 online waren) dürfen noch bis zum 27. Juni 2030 weiter betrieben werden, ohne vollständig barrierefrei zu sein.
- Neue Websites oder größere technische Änderungen müssen sofort ab 2025 barrierefrei umgesetzt werden.
5. Was gilt für bestehende Websites?
Solange eine Website nur inhaltlich aktualisiert wird (z. B. neue News, Bilder oder Texte), aber kein technischer Relaunch stattfindet, kann sie bis 2030 unverändert weiter betrieben werden.
Was zählt als wesentliche Änderung?
Neues Design, neues CMS oder größere technische Änderungen → Sofortige Barrierefreiheit erforderlich!
Kleine inhaltliche Updates ohne technische Neuentwicklung → Übergangsfrist bis 2030 nutzbar.
6. Verpflichtung zur Erklärung zur Barrierefreiheit
- Neue Websites oder überarbeitete Websites ab 2025 benötigen eine Erklärung zur Barrierefreiheit.
- Bestehende Websites, die nur inhaltlich aktualisiert werden, brauchen bis 2030 keine solche Erklärung.
Diese Erklärung muss:
✅ Den aktuellen Stand der Barrierefreiheit der Website aufzeigen
✅ Nicht barrierefreie Inhalte auflisten
✅ Eine Kontaktmöglichkeit für Feedback enthalten
7. Gilt das EU-weit?
Ja! Die Vorgaben basieren auf dem European Accessibility Act (EAA), der in der gesamten Europäischen Union umgesetzt wird. Jedes Land hat aber leicht unterschiedliche Regeln. In Deutschland regelt das BFSG die Umsetzung, in anderen EU-Ländern gelten ähnliche Gesetze.
8. Fazit: Jetzt handeln!
Die neuen Barrierefreiheits-Regelungen treten bereits ab Juni 2025 in Kraft. Unternehmen sollten jetzt prüfen, ob ihre Website barrierefrei ist und gegebenenfalls Anpassungen vornehmen.
Unsere Empfehlung:
- Überprüfung Ihrer Website:
✅ Führen ein Audit Ihrer Website durch, um die Einhaltung der WCAG 2.1 AA sicherzustellen. Es gibt Tools und Dienstleister, die bei der Bewertung und Verbesserung der Barrierefreiheit unterstützen können. - Relaunch direkt barrierefrei gestalten:
✅ Wenn Sie einen Relaunch geplant oder in Arbeit haben, achten Sie darauf diesen Barrierefrei zu gestalten, insbesondere wenn dieser erst nach Juni 2025 live geht. - Schulung des Teams:
✅ Stellen Sie sicher, dass Ihre Webentwickler und Webdesigner mit den Anforderungen der WCAG 2.1 vertraut sind und diese bei der Gestaltung und Pflege der Website berücksichtigt. - Dokumentation:
✅ Halten Sie alle Maßnahmen zur Verbesserung der Barrierefreiheit und das erhaltene Feedback schriftlich fest. Dies kann im Falle von Prüfungen oder Beschwerden hilfreich sein.
Fehlende Barrierefreiheit kann zu Abmahnungen und gesetzlichen Strafen führen, insbesondere nach den neuen Vorschriften ab Juni 2025. Eine barrierefreie Website verbessert nicht nur die Zugänglichkeit für Menschen mit Behinderungen, sondern auch die Benutzerfreundlichkeit insgesamt und das SEO-Ranking
Benötigen Sie Unterstützung bei der Umsetzung?
Wir helfen Ihnen gerne dabei, Ihre Website gesetzeskonform und barrierefrei zu gestalten.
Vereinbaren Sie jetzt einen Termin.
Vorher-Nachher-Beispiel
Barrierefreiheit bedeutet auch für nicht eingeschränkte User eine Optimierung der Usability!
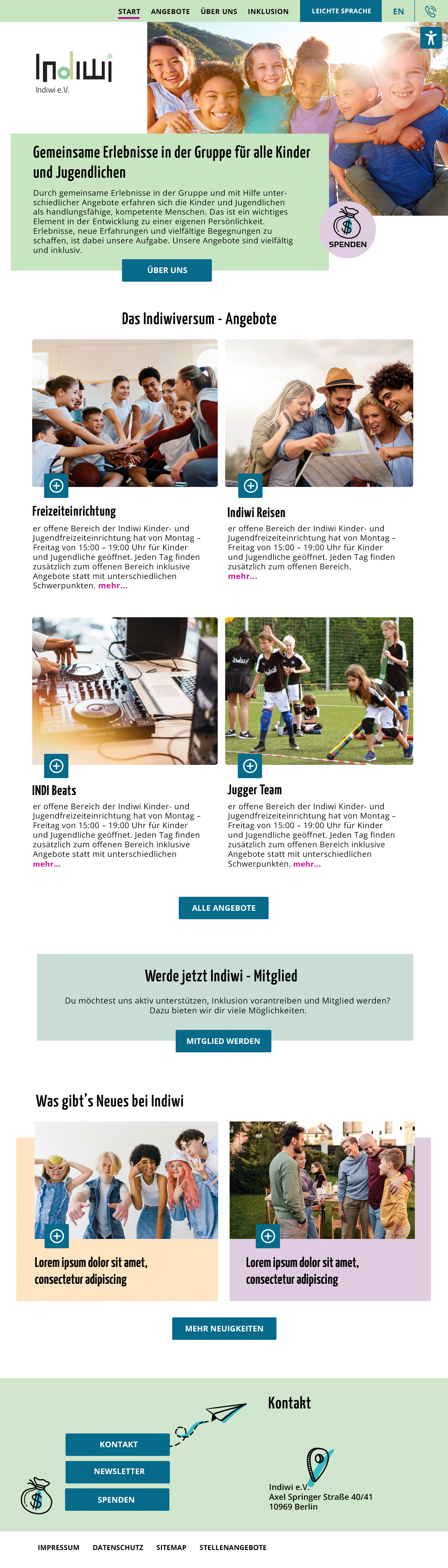
Webseite vor dem Redesign:

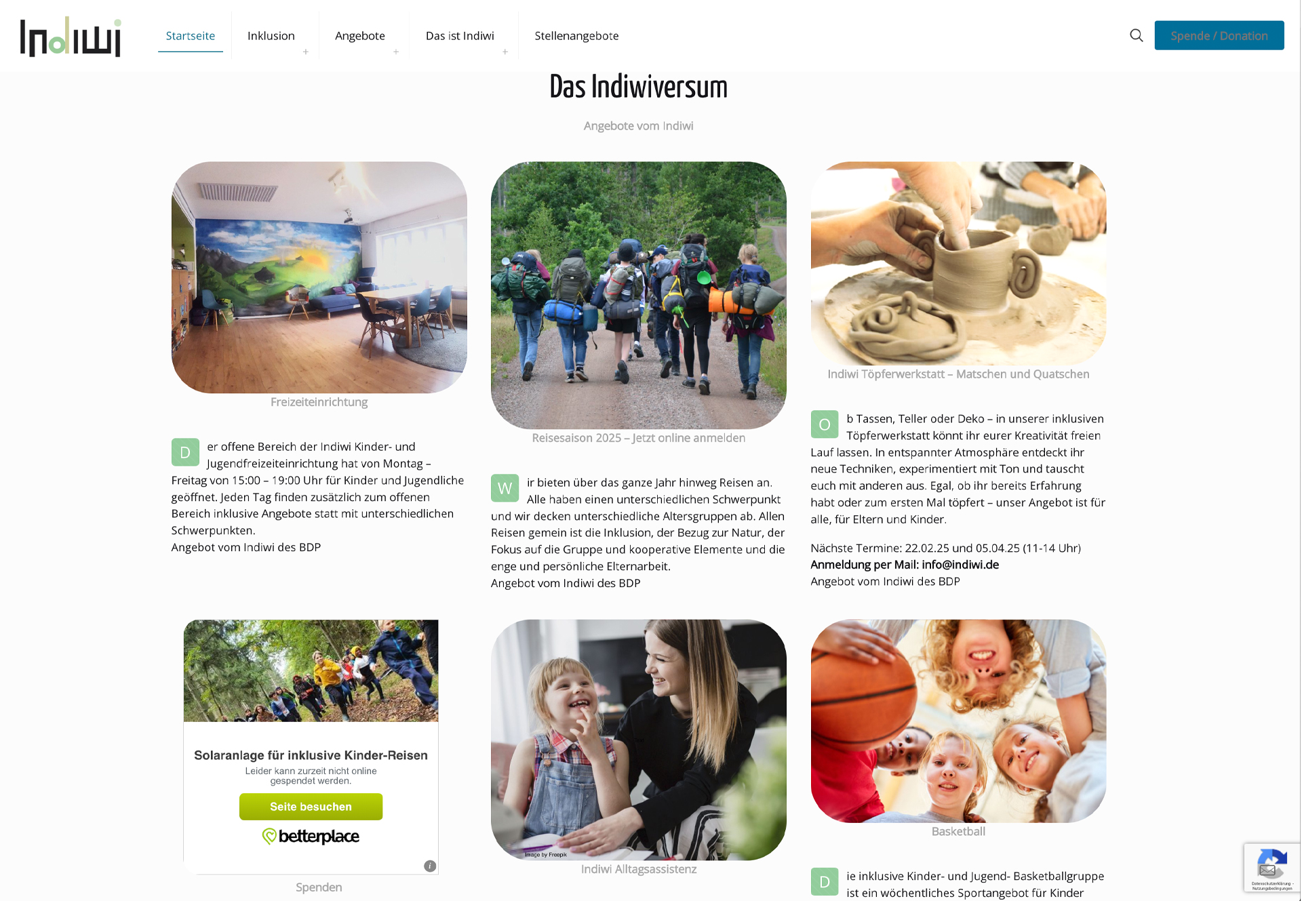
Webseite nach dem Redesign als Barrierefreie Website: